本文章只是个人无聊时的对子比主题美化记录集合,同时也是本人的备忘录。若您觉得可以的话就拿去贵站使用吧,我会不定期(主要是想不到好的美化了)更新一些美化教程、好玩的小工具、页面等等。
美化说明:
2.美化之前一定要先备份网站,以免报错导致数据丢失
3.以下代码仅代表我个人审美,不喜勿喷
4.有些代码时间久远,不能保证100%能用
美化教程(集合)
- 一些老教程随机顺序,新教程排在最后,越往后越新。
- (最新版)CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式
- (最新版)JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码
- (最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台—>外观–>小工具–>点击【自定义HTML】选择放置的位置—>把代码复制进去,保存即可。
- 其他添加方式的,我会在教程里告知,若只需添加CSS+JS的教程,我可能不重复告知了,请注意看上面的方法。
- 有些美化教程本站已经发布的,本文章将不再进行编写教程,直接跳转到文章页面。
<!--底部波浪开始-->
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
<!--底部波浪结束-->效果
![图片[1]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324000509964.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
将下面的函数代码加入到主题目录下functions.php文件中。
//文章过期提示
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="李拜天博客" href="http://wpa.qq.com/msgrd?v=3&uin=你的QQ号&site=qq&menu=yes"><b>本站站长</b></a>。</div >';
}
echo $custom_content;
}说明:请自己修改上面有关于本站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
在主题目录zibll/inc/functions/zib-single.php文件中,文章分页函数(子比主题V6.1版本(主题更新有可能会有变动)大概是296回车一行代码放在297行,见下图)下面添加下方代码即可。
article_time_update();//文章过期提示![图片[2]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324001623240.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
CSS代码:(在自定义CSS样式添加下面代码)
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: antiquewhite;}效果截图
![图片[3]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324002308617.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
在后台—》外观—》小工具—》首页-底部全宽度,自定义HTML添加下面代码即可。
<div id="ijinse" style="box-shadow: 0 0 10px var(--main-shadow);">
<section class="buy-container">
<div class="buy-box">
<div class="slogan">
<h3>李拜天博客</h3>
<p>锦瑟无端五十弦 一弦一柱思华年</p>
</div>
<ul class="actions">
<li>
<a href="" target="_blank" class="buy-button primary" rel="noopener noreferrer">联系站长</a>
</li>
<li>
<a href="" target="_blank" class="demo-button" rel="noopener noreferrer">友链通道</a>
</li>
</ul>
</div>
<span class="tips"><div id="go-fav">更多精彩文章,按<span>Ctrl</span>+<span>D</span>收藏本站!</div></span>
</section>
</div>
<style type="text/css">
.buy-container{color: #ccc; padding: 60px 40px 50px 40px;margin: 0 auto; /*background: rgb(224,32,140); */background: linear-gradient(to right, rgb(103,58,183) 0%, rgb(233,30,99) 100%);border-radius: var(--main-radius);}.buy-container .buy-box{display: -webkit-box; display: flex; -webkit-box-pack: justify; justify-content: space-between; -webkit-box-align: center; align-items: center; max-width: 900px; margin: 0 auto;}@media screen and (max-width: 700px){.buy-container .buy-box{display: block; text-align: center;}.buy-container .buy-box .slogan{margin-bottom: 30px;}}.buy-container .buy-box .slogan h3{color: #fff;font-size: 26px;margin: 0 0 10px 0;}@media screen and (max-width: 800px){.buy-container .buy-box .slogan h3{font-size: 24px;}}@media screen and (max-width: 500px){.buy-container .buy-box .slogan h3{font-size: 20px;}}@media screen and (max-width: 400px){.buy-container .buy-box .slogan h3{font-size: 18px;}}.buy-container .buy-box .slogan p{color: #fff;font-size: 14px;font-weight: bold;margin: 10px 0;}.buy-container .buy-box .actions{display: -webkit-box; display: flex; -webkit-box-align: center; align-items: center;list-style-type: none;margin: 0;padding: 0;}@media screen and (max-width: 700px){.buy-container .buy-box .actions{-webkit-box-pack: justify; justify-content: center;}}.buy-container .buy-box .actions li{margin: 0;}.buy-container .buy-box .actions li:last-child{margin-left: 10px;}.buy-container .buy-box .actions li a{position: relative;color: #fff !important;font-size: 14px;font-weight: bold; line-height: 1;text-decoration: none;padding: 10px 20px;background-color: rgba(255, 255, 255, .1);-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-webkit-transition: .2s;-moz-transition: .2s;-o-transition: .2s;transition: .2s;}.buy-container .buy-box .actions li a:hover{-webkit-transform: translateY(-2px);-moz-transform: translateY(-2px);-o-transform: translateY(-2px);transform: translateY(-2px); -webkit-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -moz-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -o-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2);opacity: 1 !important;}@media screen and (max-width: 330px){.buy-container .buy-box .actions li a{font-size: 12px;}}.buy-container .buy-box .actions li a:not(.primary):before{content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;-webkit-box-shadow: inset 0 0 0 1px currentColor;-moz-box-shadow: inset 0 0 0 1px currentColor;-o-box-shadow: inset 0 0 0 1px currentColor;box-shadow: inset 0 0 0 1px currentColor;-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-khtml-opacity: .3;-moz-opacity: .3;opacity: .3;}.buy-container .buy-box .actions li a:after{display: none;}.buy-container .buy-box .actions li a.primary{color: #ff3b30 !important;background-color: #fff;}.buy-container .tips{border-top: 1px solid rgba(255, 255, 255, .1);display: block;color: #fff;font-size: 12px;text-align: center; max-width: 900px;margin: 30px auto 0 auto;padding-top: 30px;}@media screen and (max-width: 768px){.buy-container {padding: 30px 40px 30px 40px;}}#go-fav{width:100%; height:100%; line-height:30px; text-align:center; font-size:14px; font-weight:700; color:rgba(255, 255, 255, 1);}#go-fav span{padding:5px 10px; background:#f0e7e2; border-radius:8px; color:#202020; margin:0 5px;}
</style>
<script>
document.getElementById("ijinse").parentNode.parentNode.style.padding=0;
</script>效果截图:
![图片[4]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324002519221.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
<div id="chakhsu"></div>
<script>
var chakhsu = function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span");
l.textContent = e(), l.style.color = t(), n.appendChild(l)
}
return n
}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
/*以下内容自定义修改*/
var l = "轩逸博客,",
o = ["XUANYIIDC.CN。", ].map(function (r) {
return r + ""
}), a = 2, g = 1, s = 5, d = 75,
b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"],
c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g};
i()
};
chakhsu(document.getElementById('chakhsu'));
</script>
<div>CSS代码:
/*首页文章列表悬停上浮*/
@media screen and (min-width: 980px){.tab-content .posts-item:not(article){transition: all 0.3s;}.tab-content .posts-item:not(article):hover{transform: translateY(-10px); box-shadow: 0 8px 10px rgba(255, 112, 173, 0.35);}}CSS代码:
/*导航栏字体加粗*/
ul.nav {font-weight: 700;}![图片[5]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324003650842.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
这个代码适合用于纪念重大的沉重事件日子,只需把代码复制粘贴到自定义CSS样式里即可。
/*网站全局变成灰色*/
html{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}- 很多时候网页背景也是白的,图片整体也是白色的,有的时候用户不好区分,这是图片还是网页,图片弄个外边框就好区分了,当然图片是鼠标移动到图片上才会显示边框
- 网站管理后台 —> 子比主题设置 —> 自定义代码 —> 自定 CSS 代码,把下面的 css 代码复制粘贴到里面即可。
里面的 8px 大小可自行调节,颜色代码#63B8FF 也可自行设
无法截图,效果请参考本站
- 网站管理后台 —> 主题设置 —> 文章&列表 —> 文章页 —> 文章页 在文章内容后-插入内容 ,把下面的 php 代码复制粘贴到里面即可。
- 此代码理论上适用所有主题,只需要在合适的地方添加上代码就行
- 代码中的图片我托管在 jsdelivr+github,可直接引用,部分的文字可修改成自己的
- 代码
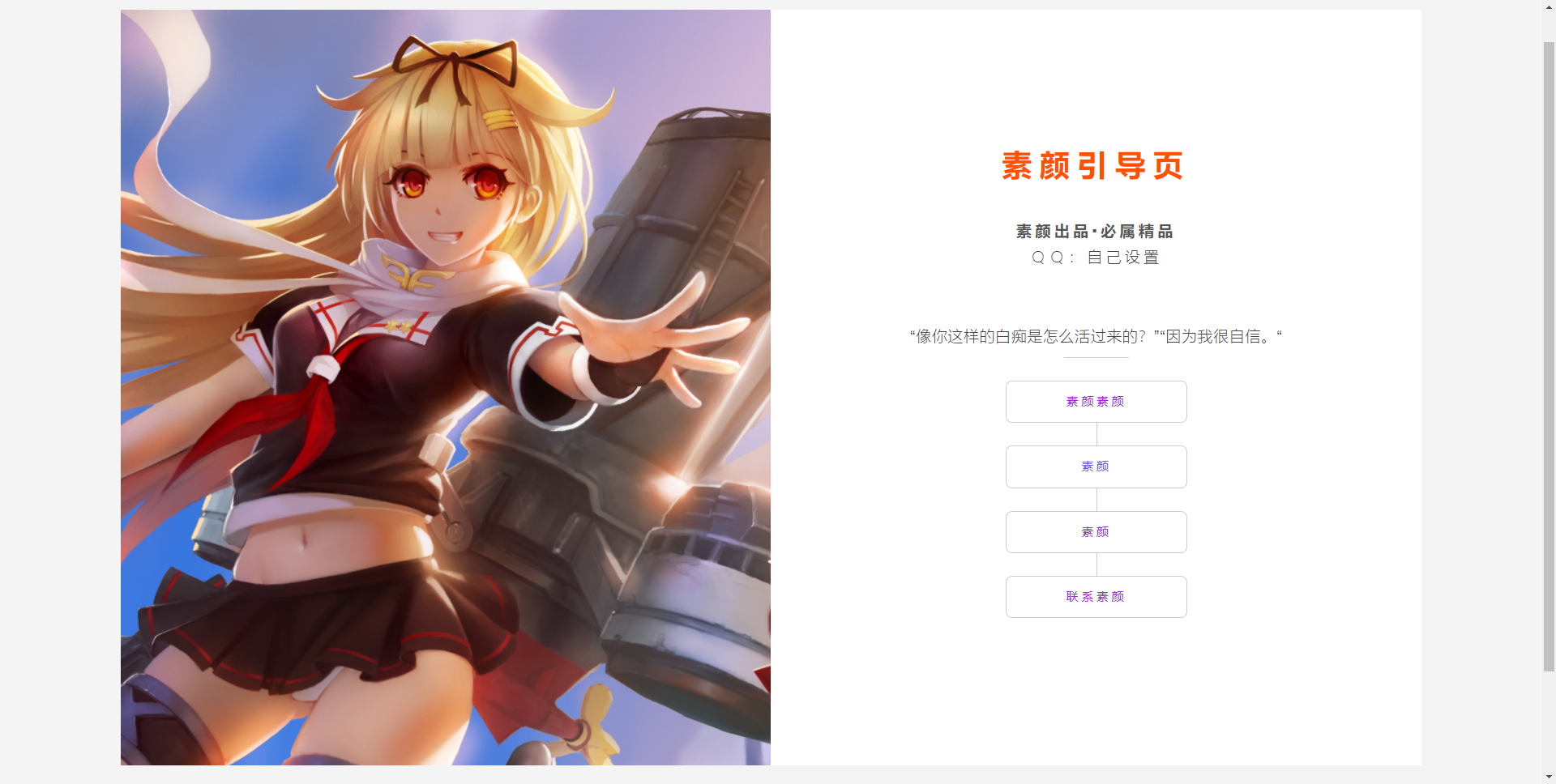
![图片[6]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324004052271.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
教程
子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
子比主题设置—>页面&显示—>底部页脚—>板块二,添加以下 HTML 代码:
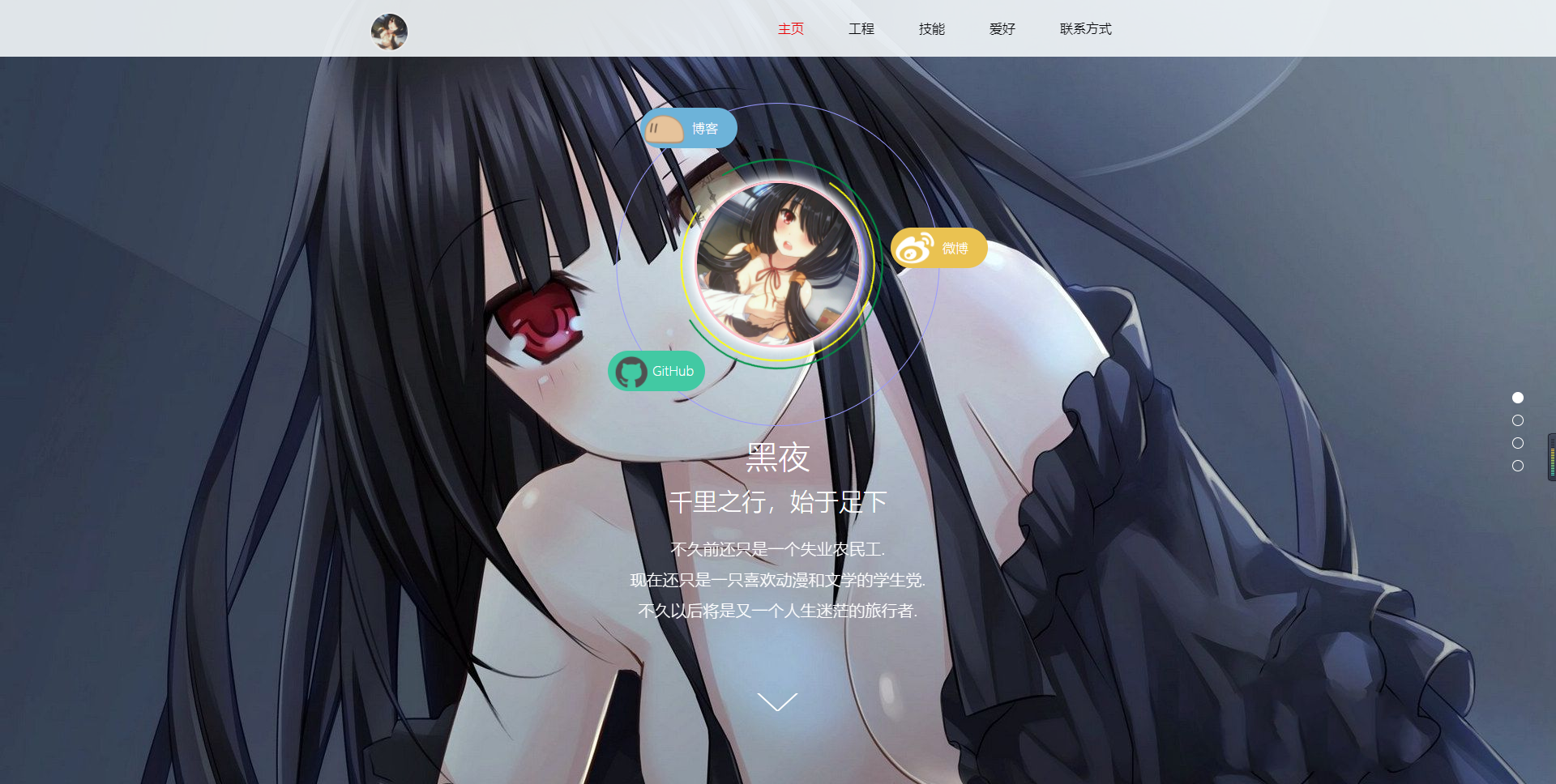
效果图:
![图片[7]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324004601154.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
将以下css代码追加保存到主题设置->自定义代码->自定义CSS代码!
禁止白嫖,请评论获取。
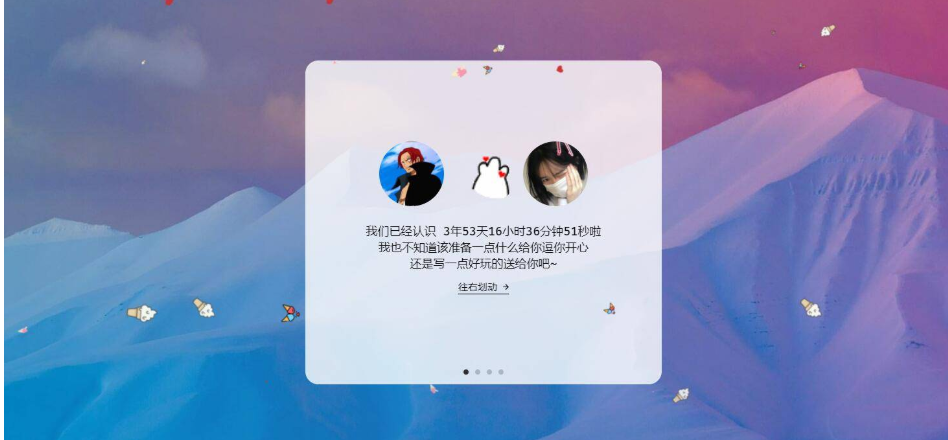
效果截图:
![图片[8]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240324004827163.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
所有内容均添加到子比目录下functions.php文件里面
WordPress文章自动添加标签的代码
它的用途是在你写完这篇文章发布的时候,自动检测你这篇文章中有的关键字,然后把这个关键字转成标签给你添加进去,这个貌似需要在后台发布文章才可以生效,也可以在前台编辑完文章发布,然后到后台再发布一遍
WordPress自动为标签添加内链的代码:
它的用途就是你在写这篇文章的时候,如果添加了标签,它会自动把文章内含有标签的字添加成内链
![图片[9]-子比主题美化教程WP美化集合【 2024.3.28更新】-李拜天博客](https://libt.oss-cn-hangzhou.aliyuncs.com/2024/03/20240327182121969.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。



























- 最新
- 最热
只看作者